建立第一個 Yii 應用程式
為了對 Yii 有個初步認識,我們在本節講述如何建立第一個 Yii 應用程式。我們將使用 yiic (命令列工具)建立一個新的 Yii 應用程式。Gii(強大的基於 Web 的程式碼產生器)為特定的任務完成自動程式碼產生。假定 YiiRoot 為 Yii 的安裝目錄,WebRoot 是伺服器的文件根目錄。
在命令列運行 yiic,如下所示:
% YiiRoot/framework/yiic webapp WebRoot/testdrive
注意: 在 MacOS、Linux 或 Unix 系統中執行
yiic時,你可能需要修改yiic文件的權限使它能夠執行。此外,也可以這樣執行此工具:
% cd WebRoot % php YiiRoot/framework/yiic.php webapp testdrive
這將會在 WebRoot/testdrive 目錄下建立一個最基本的 Yii 應用程式。這個應用程式擁有了大多數 Yii 應用程式所需要的目錄結構。
不用寫一行程式碼,我們可以在瀏覽器中開啟如下 URL 來看看我們第一個 Yii 應用程式:
http://hostname/testdrive/index.php
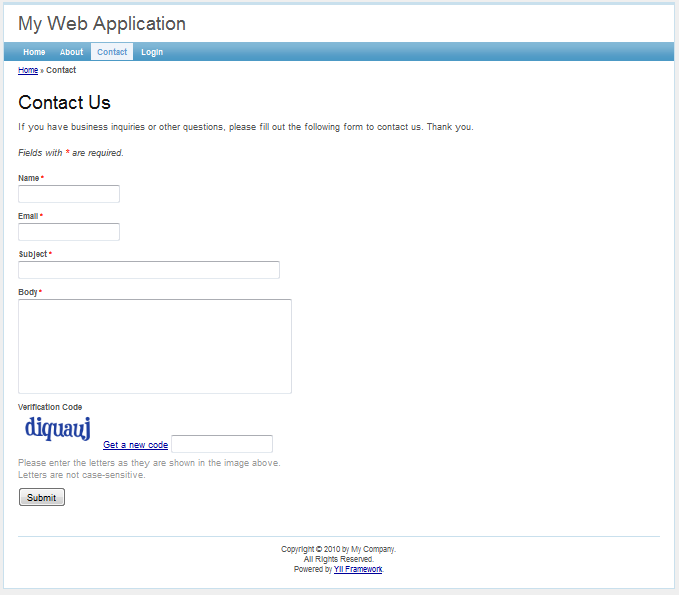
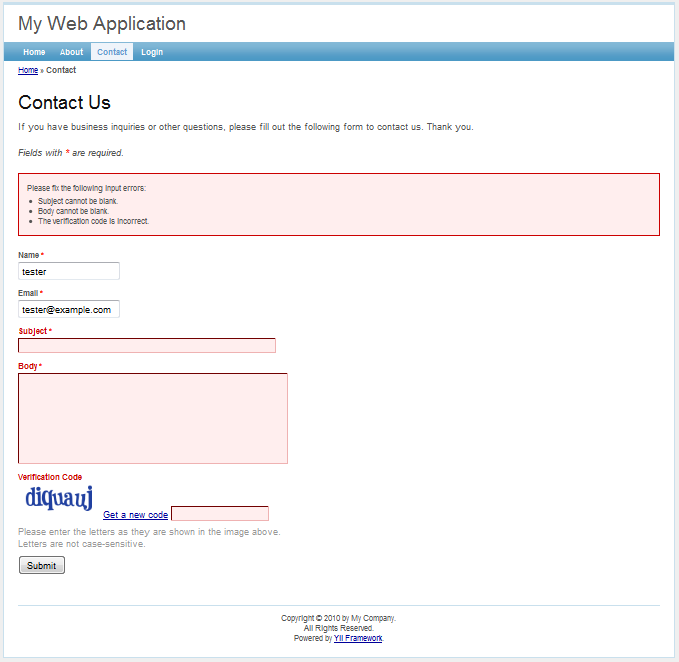
As we can see, the application has four pages: the homepage, the about page, the contact page and the login page. The contact page displays a contact form that users can fill in to submit their inquiries to the webmaster, and the login page allows users to be authenticated before accessing privileged contents. See the following screenshots for more details.
正如我們看到的,這個應用程式包含四個頁面:Home、About、Contact 和 Login。Contact 顯示一個表單以便用戶填寫並提交他們的諮詢,Login 允許用戶先通過認證然後存取已授權的內容。 查看下列截圖瞭解更多:
Home

Contact

輸入錯誤的 Contact

送出成功的 Contact

Login

下面的樹狀圖描述了我們這個應用程式的目錄結構。請查看規範以獲取該結構的詳細解釋。
testdrive/
index.php Web 應用程式入口腳本文件
index-test.php 功能測試使用的入口腳本文件
assets/ 包含公開的資源文件
css/ 包含 CSS 文件
images/ 包含圖片文件
themes/ 包含應用程式主題
protected/ 包含受保護的應用程式文件
yiic yiic 命令列腳本
yiic.bat Windows 下的 yiic 命令列腳本
yiic.php yiic 命令列 PHP 腳本
commands/ 包含自定的 'yiic' 命令
shell/ 包含自定的 'yiic shell' 命令
components/ 包含可重用的用戶元件
Controller.php 所有控制器類別的基礎類別
Identity.php 用來認證的 'Identity' 類別
config/ 包含配置文件
console.php 控制台應用程式配置
main.php Web 應用程式配置
test.php 功能測試使用的配置
controllers/ 包含控制器的類別文件
SiteController.php 預設控制器的類別文件
data/ 包含示範資料庫
schema.mysql.sql MySQL 資料庫結構
schema.sqlite.sql SQLite 資料庫結構
testdrive.db 示範的 SQLite 資料庫
extensions/ 包含第三方擴展
messages/ 包含翻譯過的消息
models/ 包含模型的類別文件
LoginForm.php 'login' 動作的表單模型
ContactForm.php 'contact' 動作的表單模型
runtime/ 包含臨時產生的文件
tests/ 包含測試腳本
views/ 包含控制器的視圖和佈局文件
layouts/ 包含佈局視圖文件
main.php 所有視圖的預設佈局
column1.php 使用單欄頁面的佈局
column2.php 使用雙欄頁面的佈局
site/ 包含 'site' 控制器的視圖文件
pages/ 包含 "靜態" 頁面
about.php "about" 頁面的視圖
contact.php 'contact' 動作的視圖
error.php 'error' 動作的視圖(顯示外部錯誤)
index.php 'index' 動作的視圖
login.php 'login' 動作的視圖
system/ 包含系統視圖文件
連接到資料庫
大多數 Web 應用程式會配合資料庫,我們的測試應用程式也不例外。要使用資料庫,我們首先需要告訴應用程式如何連接它。修改應用程式的配置文件 WebRoot/testdrive/protected/config/main.php 即可,如下所示:
return array( ...... 'components'=>array( ...... 'db'=>array( 'connectionString'=>'sqlite:protected/data/source.db', ), ), ...... );
上面的程式碼告訴 Yii 應用程式在需要時將連接到 SQLite 資料庫 WebRoot/testdrive/protected/data/testdrive.db 。注意這個 SQLite 資料庫已經包含在我們建立的應用程式框架中。資料庫只包含一個名為 tbl_user 的資料表:
CREATE TABLE tbl_user ( id INTEGER NOT NULL PRIMARY KEY AUTOINCREMENT, username VARCHAR(128) NOT NULL, password VARCHAR(128) NOT NULL, email VARCHAR(128) NOT NULL );
若你想要換成 MySQL 資料庫,你需要載入檔案 WebRoot/testdrive/protected/data/schema.mysql.sql 來建立資料庫。
注意: 要使用 Yii 的資料庫功能,我們需要啟用 PHP 的 PDO 擴展和驅動程式。對於測試應用程式來說,我們需要啟用
php_pdo和php_pdo_sqlite擴展。
實現 CRUD 操作
最有趣的部份來了。我們想要為剛才建立的 tbl_user 資料表實現 CRUD (create, read, update 和 delete) 操作,這也是實際應用程式中最常見的操作。我們無需麻煩地撰寫實際程式碼,這裡我們將使用 Gii —— 一個強大的基於 Web 的程式碼產生器。
訊息: Gii 自版本 1.1.2 可用。在此之前,可以使用
yiic來實現相同的功能。更多細節,請參考 用 yiic shell 實現 CRUD 操作。
配置Gii
為了使用 Gii,首先需要編輯文件 WebRoot/testdrive/protected/main.php,這是已知的 應用程式配置 文件:
return array( ...... 'import'=>array( 'application.models.*', 'application.components.*', ), 'modules'=>array( 'gii'=>array( 'class'=>'system.gii.GiiModule', 'password'=>'pick up a password here', ), ), );
然後,開啟 URL http://hostname/testdrive/index.php?r=gii。這裡我們需要輸入密碼,它是在我們在上面的配置中指定的。
產生 User 模型
登入後,點擊連結 Model Generator。它將顯示下面的模型產生頁面,
Model Generator

在 Table Name 輸入框中,輸入 tbl_user。在 Model Class 輸入框中,輸入 User。然後點擊 Preview 按鈕。這裡將展示將要產生的新文件。現在點擊 Generate 按鈕。一個名為 User.php 的檔案將產生到 protected/models 目錄中。如我們稍後描述的, User 模型類別允許我們以物件導向的方式來存取資料表 tbl_user 。
產生 CRUD 程式碼
在建立模型類別之後,我們將產生執行 CRUD 操作的程式碼。我們選擇 Gii 中的 Crud Generator,如下所示,
CRUD Generator

在 Model Class 輸入框中,輸入 User。在 Controller ID 輸入框中,輸入 user (小寫格式)。現在點擊 Generate 按鈕後的 Preview 按鈕。CRUD 程式碼產生完成了。
存取 CRUD 頁面
讓我們看看成果,訪問如下 URL:
http://hostname/testdrive/index.php?r=user
這會顯示一個 tbl_user 資料表中記錄的列表。
點擊頁面上的 Create User 連結,如果沒有登入的話我們將被帶到登入頁。登入後,我們看到一個可供我們增加新用戶的表單。完成表單並點擊 Create 按鈕,如果有任何輸入錯誤的話,一個友善的錯誤提示將會顯示並阻止我們儲存。回到用戶列表,我們應該能看到剛才新增的用戶顯示在列表中。
重複上述步驟以增加更多用戶。注意,如果一頁顯示的用戶項目太多,列表頁會自動分頁。
如果我們使用 admin/admin 作為管理員登入,我們可以在如下 URL 查看用戶管理頁:
http://hostname/testdrive/index.php?r=user/admin
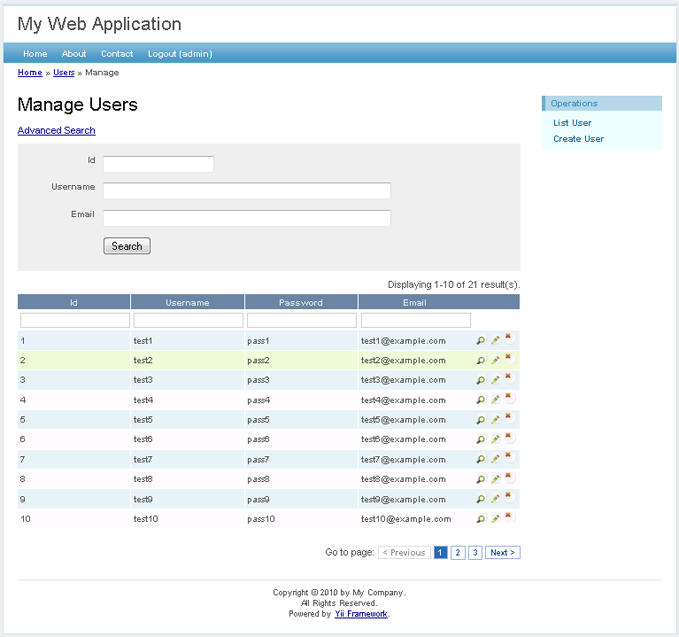
這會顯示一個包含用戶項目的漂亮表格。我們可以點擊表頭的單元格來對相應的欄位進行排序,而且它和列表頁一樣會自動分頁。
實現所有這些功能不要我們撰寫一行程式碼!
用戶管理頁

新增用戶頁
